A propos du client
- Nom : Page de destination
- Services : Page de destination
- lien : https://landing-page-next-react.netlify.app/
Objectif
L’objectif de notre site Web React Next.js, orné du style CSS Tailwind, est d’offrir aux visiteurs une expérience en ligne attrayante et transparente.
Grâce à son design élégant et moderne, la page de destination vise à captiver et à établir la confiance, tandis que les pages Services, Contact, À propos de nous, Inscription et Connexion répondent aux divers besoins des utilisateurs. L’exploitation de la puissance de Tailwind CSS garantit un style cohérent et réactif tout au long du processus, améliorant ainsi l’interaction et la navigation de l’utilisateur. En combinant des technologies de pointe, notre site Web cherche à transmettre l’expertise de notre marque, à favoriser les connexions et à fournir une passerelle conviviale vers nos services et nos offres.
Outils et technologies
Partagez
Défi
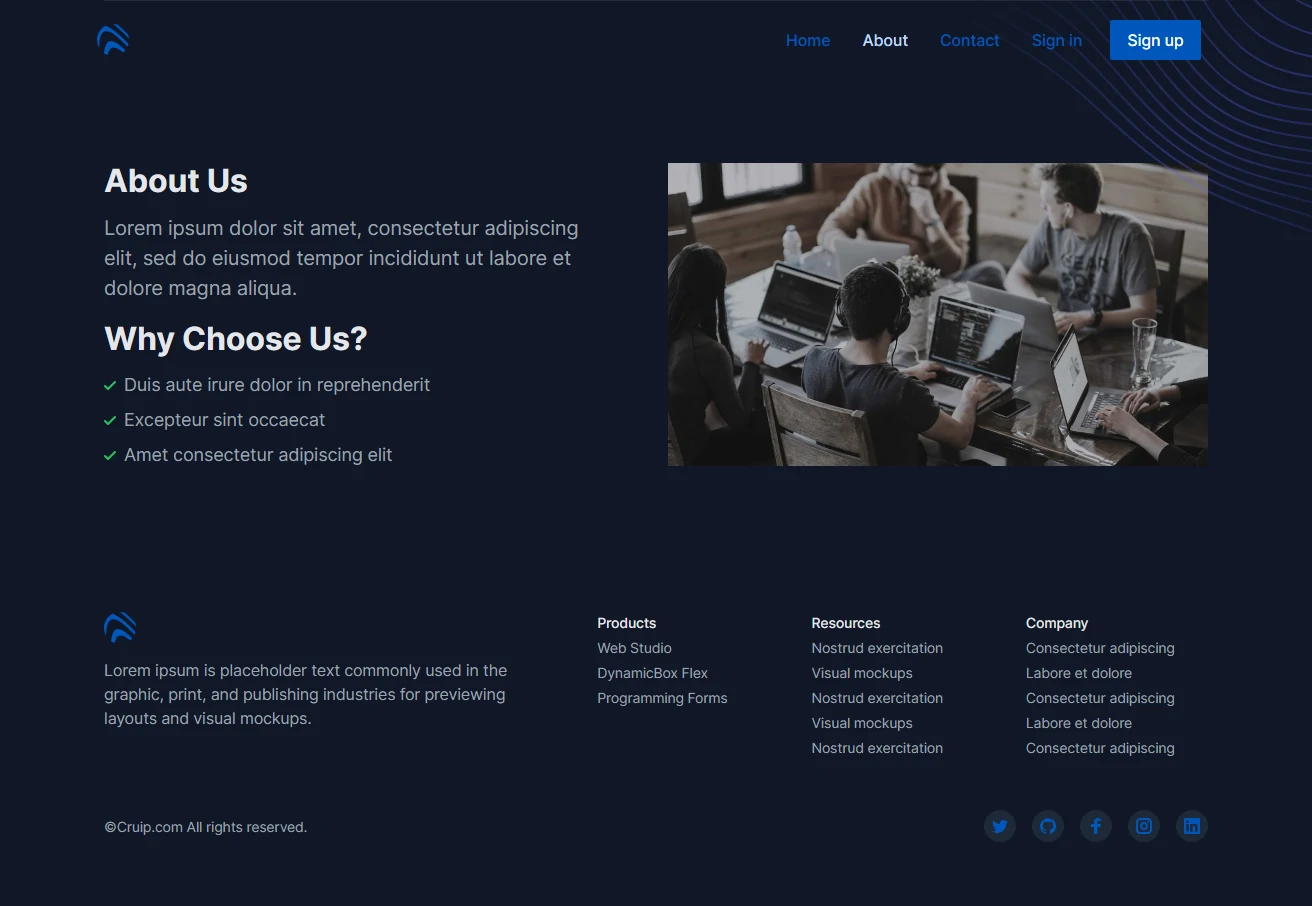
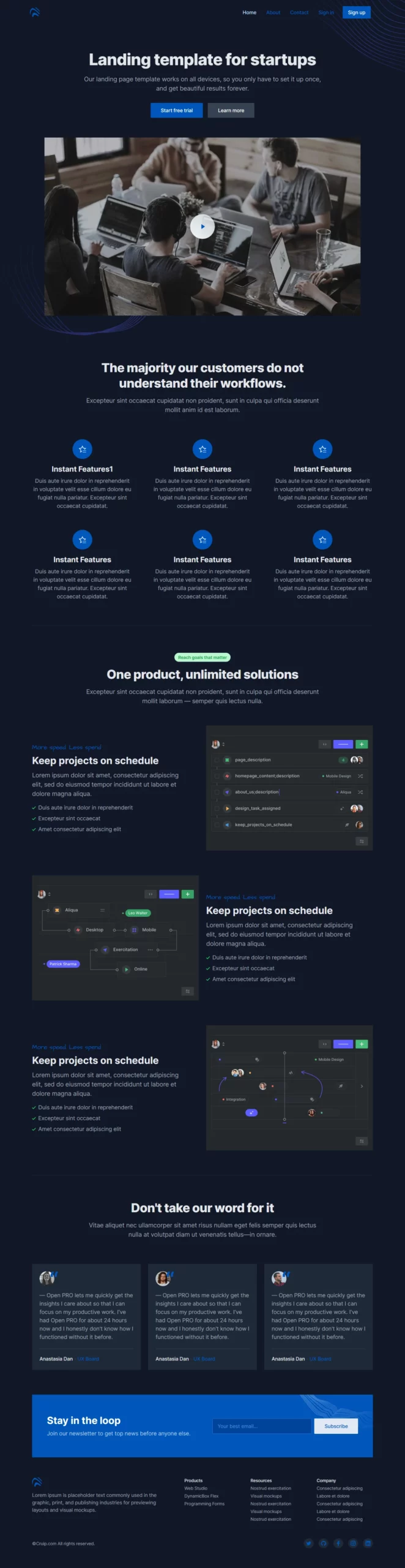
Bienvenue sur notre page d’accueil élégante et moderne alimentée par React et Next.js ! Ce site Web dynamique présente le mélange parfait d’esthétique et de fonctionnalité, en exploitant la puissance de Tailwind CSS pour une expérience utilisateur exceptionnelle. La page d’accueil captive les visiteurs par son design épuré, utilisant une palette de couleurs harmonieuse et une typographie nette pour transmettre professionnalisme et fiabilité. Lorsque les utilisateurs atterrissent sur la page, ils sont immédiatement attirés par les visuels soigneusement sélectionnés qui représentent l’identité de notre marque, donnant le ton d’un voyage en ligne mémorable.
La navigation sur le site web est intuitive et transparente, grâce à la mise en œuvre réfléchie de React et Next.js. Le menu de navigation reste facilement accessible, ce qui permet aux utilisateurs d’explorer diverses sections, notamment les pages Services, Contact, À propos de nous, Inscription et Connexion. Chaque page conserve un langage de conception cohérent, offrant un sentiment de cohérence tout au long de l’expérience de navigation. Tailwind CSS brille comme l’épine dorsale de notre style, permettant un développement rapide sans compromettre la personnalisation. Qu’il s’agisse d’ajustements de mise en page réactifs ou d’animations de boutons complexes, Tailwind CSS traduit sans effort notre vision du design en réalité.
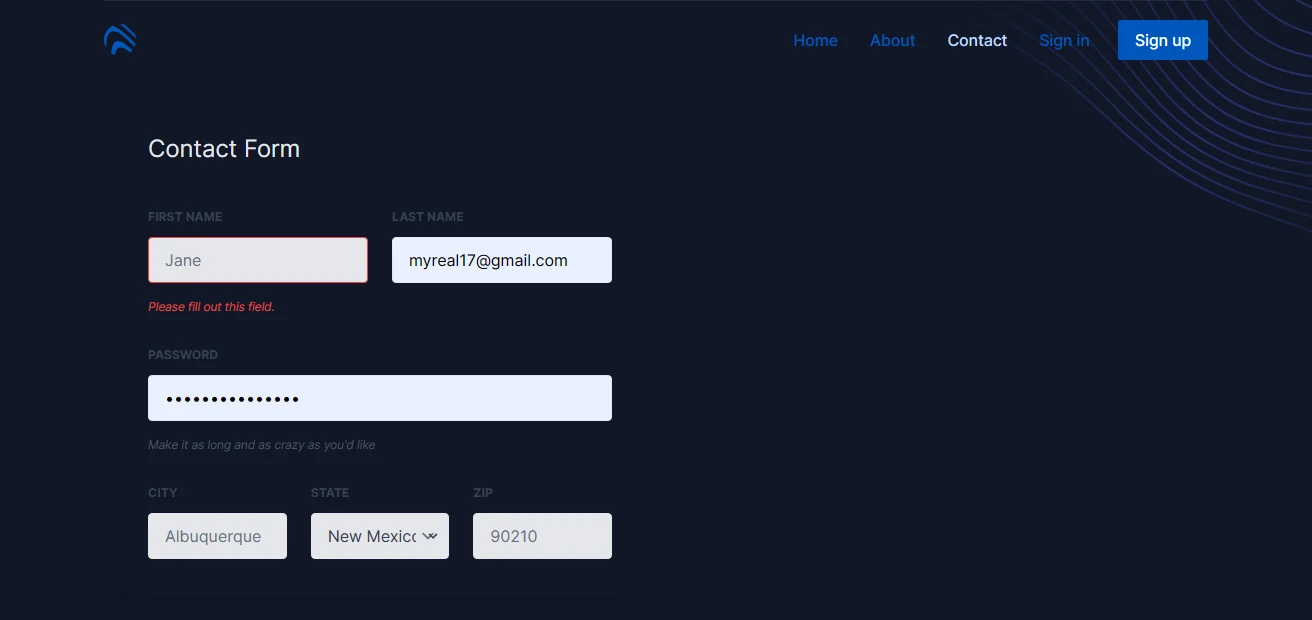
Notre page Services témoigne de notre expertise, en présentant un éventail d’offres d’une manière visuellement attrayante. Grâce à des descriptions concises et à des images attrayantes, les visiteurs peuvent rapidement saisir la valeur que nous apportons. La page Contact simplifie la communication, avec un formulaire convivial qui encourage les demandes de renseignements. L’approche utilitaire de Tailwind CSS garantit un formulaire réactif sur tous les appareils, améliorant ainsi l’interaction avec l’utilisateur. Pendant ce temps, la page À propos de nous se penche sur l’histoire de notre marque, en affichant les profils des membres de l’équipe avec des visuels convaincants. Cette page humanise la marque, en favorisant une connexion avec les utilisateurs.
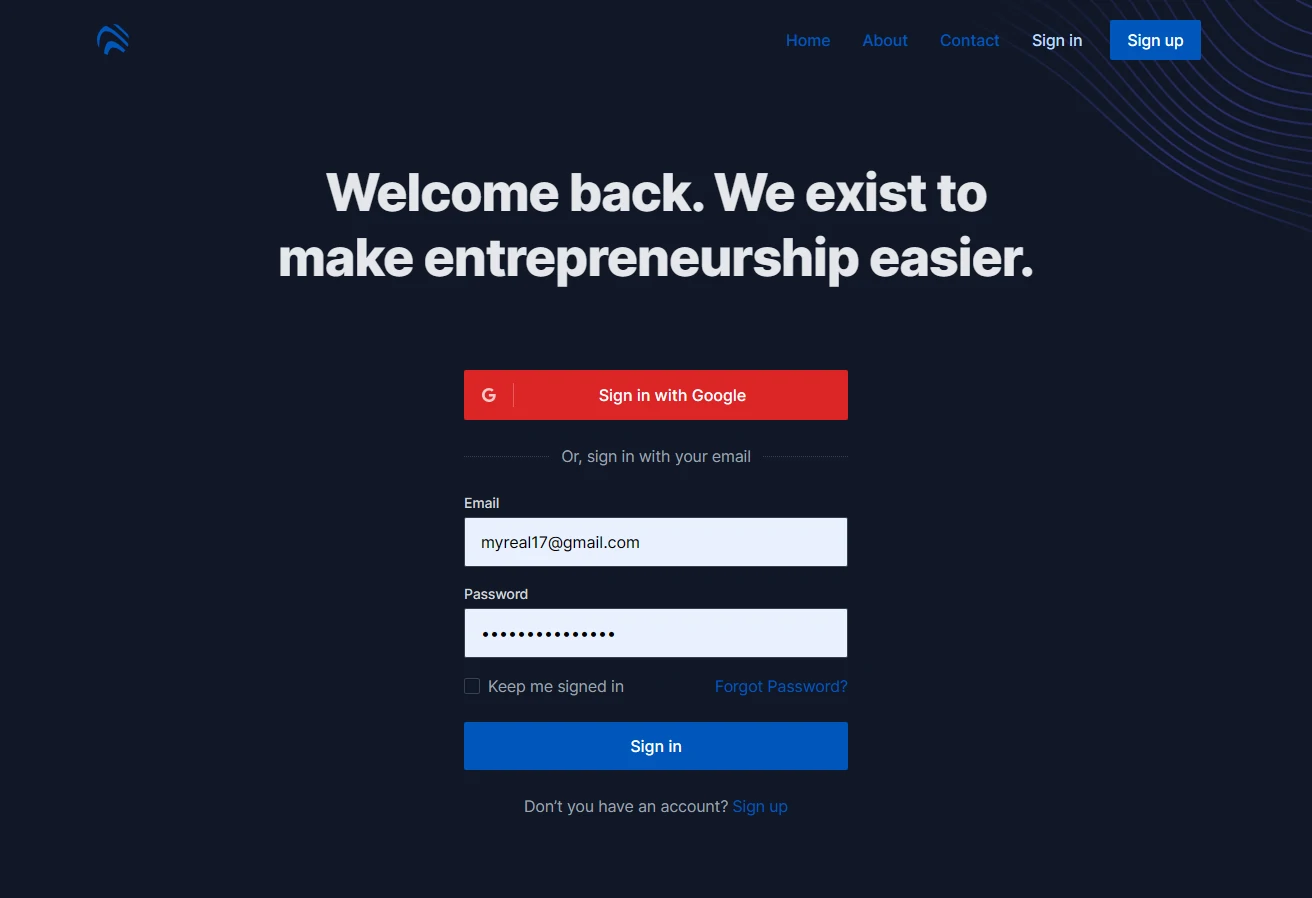
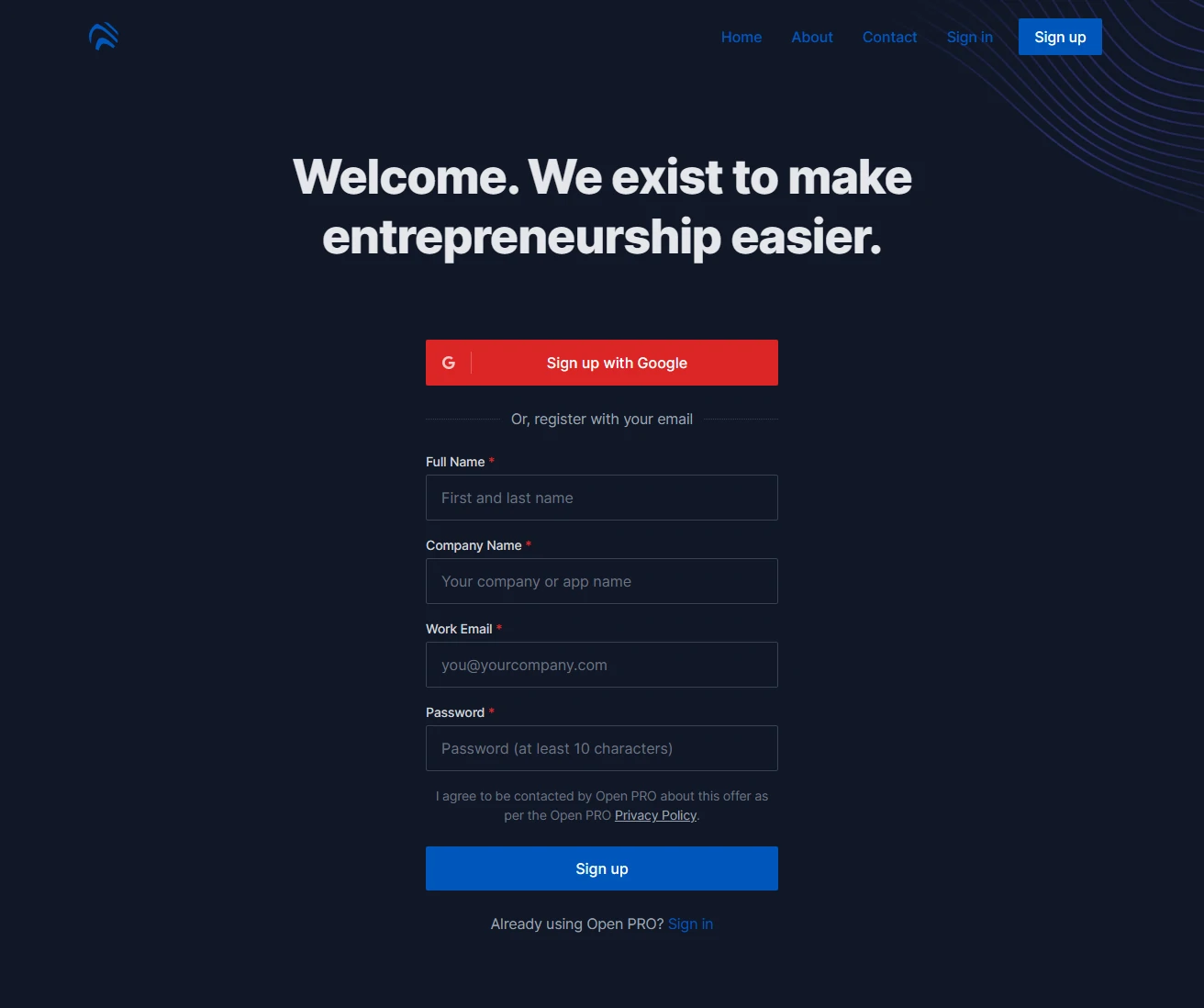
Pour une expérience personnalisée, les utilisateurs peuvent accéder aux pages S’inscrire et Se connecter. Ces passerelles d’authentification privilégient la sécurité sans sacrifier la convivialité. Tailwind CSS maintient un style cohérent sur l’ensemble du site Web, même sur ces pages cruciales, assurant une transition transparente. La page d’inscription propose un formulaire simplifié pour les nouveaux utilisateurs, tandis que la page de connexion offre un processus de connexion sans tracas pour les visiteurs qui reviennent. Les deux pages s’alignent sur le langage de conception global, mettant en évidence notre engagement à fournir un parcours cohérent dès l’instant où les utilisateurs arrivent sur notre page de destination.